




- Built for
- Technology
HTML5 | CSS3 | PHP
- Industry
Party Booking
- Country
India
Introduction
This case study delves into the development process and technological framework behind the Leo Baeck Institute Virtual Museum website. With a focus on React and Node.js, this study explores the challenges faced, strategies employed, and the outcomes achieved in creating a dynamic and user-friendly digital platform to showcase the history and cultural heritage of German-speaking Jews.
Problem Identification
The Leo Baeck Institute recognized the need for a modern and interactive platform to present its vast collection of cultural artifacts and engage a global audience. Traditional methods of archiving and exhibition were limited in their reach and lacked the interactivity and accessibility required to engage users effectively. The project aimed to overcome these challenges by building a website that would offer a rich and immersive experience while ensuring ease of use and seamless navigation.
Technological Framework
The Leo Baeck Institute Virtual Museum was built on a combination of React and Node.js, leveraging the strengths of both frameworks to create a robust and efficient web application.
Front-end Development with React
The development team employed React, a JavaScript library for building user interfaces, as the foundation for the front-end development. React's component-based architecture facilitated the creation of reusable UI elements, ensuring consistency throughout the website. The virtual museum's interactive features, dynamic content rendering, and responsive design were implemented using React, providing visitors with a seamless and engaging browsing experience across devices.
Back-end Development with Node.js
Node.js, a server-side JavaScript runtime, formed the backbone of the virtual museum's back-end development. The team utilized Node.js to handle server-side logic, manage data storage, and facilitate efficient communication between the front-end and back-end components. It allowed for real-time data synchronization, enabling visitors to access up-to-date information on exhibits, artifacts, and interactive elements.
Development Process
The development process of the Leo Baeck Institute Virtual Museum involved the following key stages:
Requirement Analysis and Planning
The project's requirements were carefully analyzed, and a comprehensive development plan was formulated, outlining the website's features, user interface design, and interactive functionalities. This phase involved collaboration between developers, designers, and content specialists to ensure alignment with the project's objectives.
Front-end Development
The front-end development commenced with the creation of wireframes and UI design prototypes. The React framework facilitated the implementation of the visual elements, user interactions, and dynamic content rendering. Iterative development and testing ensured optimal performance, responsiveness, and accessibility across different devices and browsers.
Back-end Development and Integration
Simultaneously, the back-end development using Node.js focused on building a robust and scalable server-side infrastructure. This included implementing APIs, database integration, data management, and authentication mechanisms. Seamless integration between the front-end and back-end components was achieved to provide a smooth user experience and real-time data updates.
Testing and Quality Assurance
A rigorous testing process was conducted to identify and resolve any bugs, performance issues, or compatibility challenges. Functional testing, cross-browser testing, and user acceptance testing were carried out to ensure a high-quality and reliable website.
Outcome and Impact
The Leo Baeck Institute Virtual Museum, built on the React and Node.js framework, has achieved notable outcomes and impacts:
User-Friendly Interface and Navigation
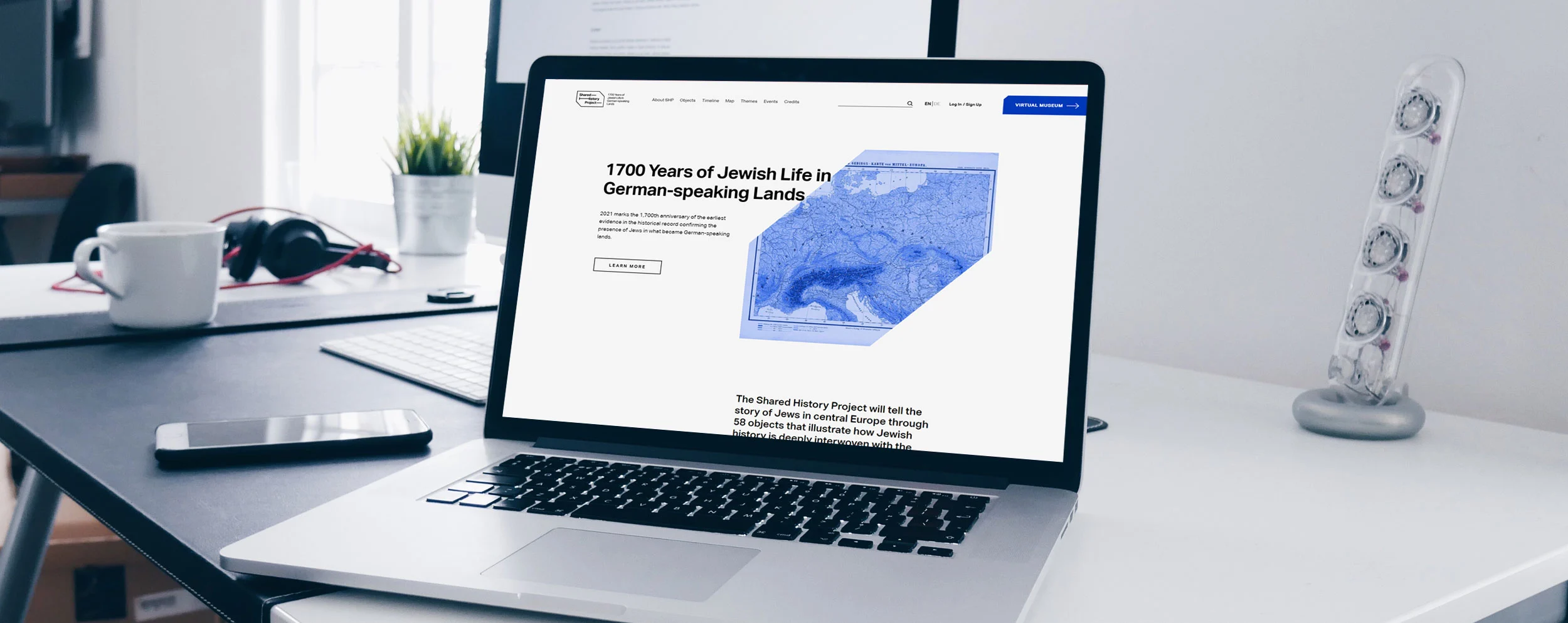
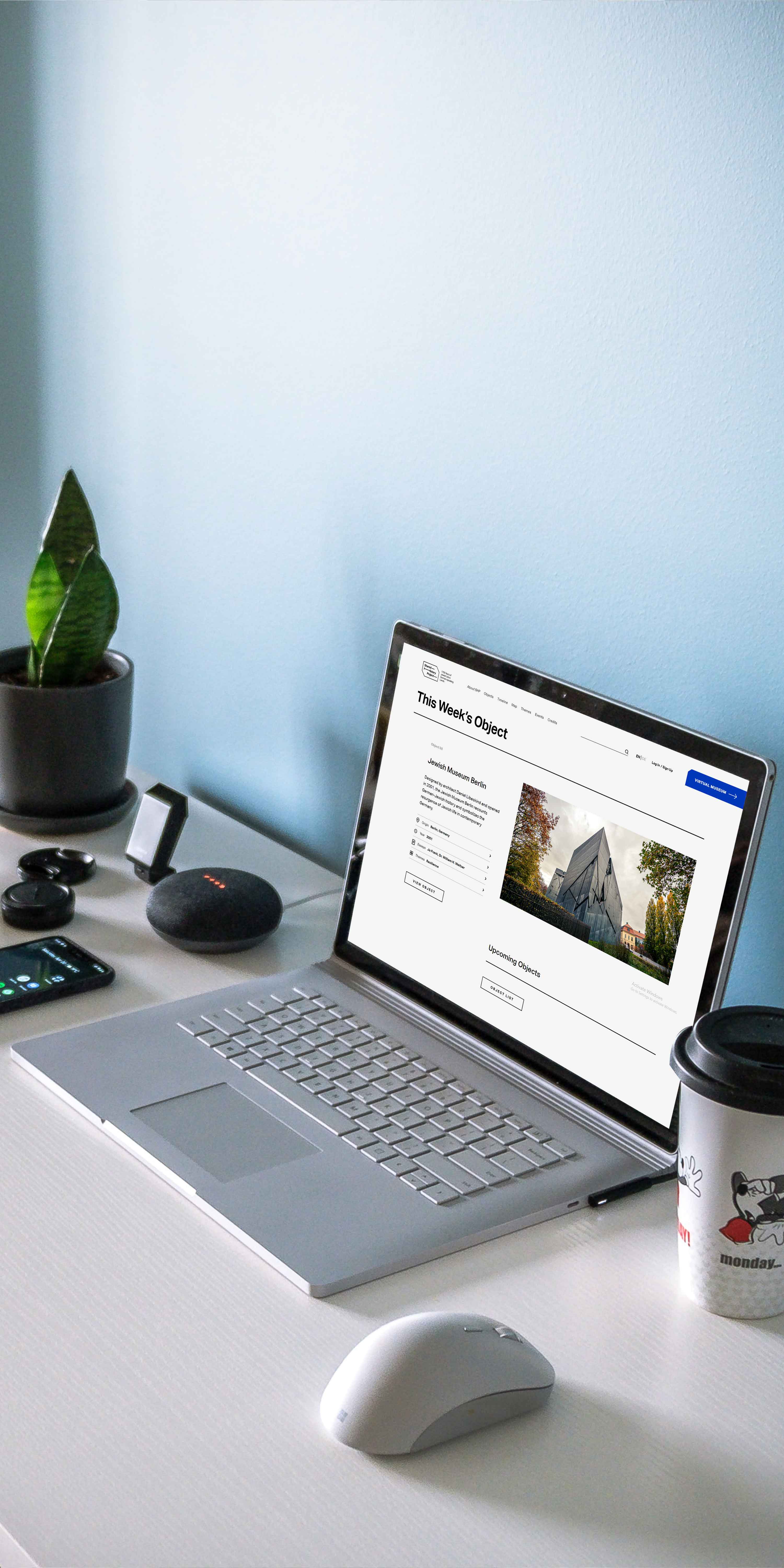
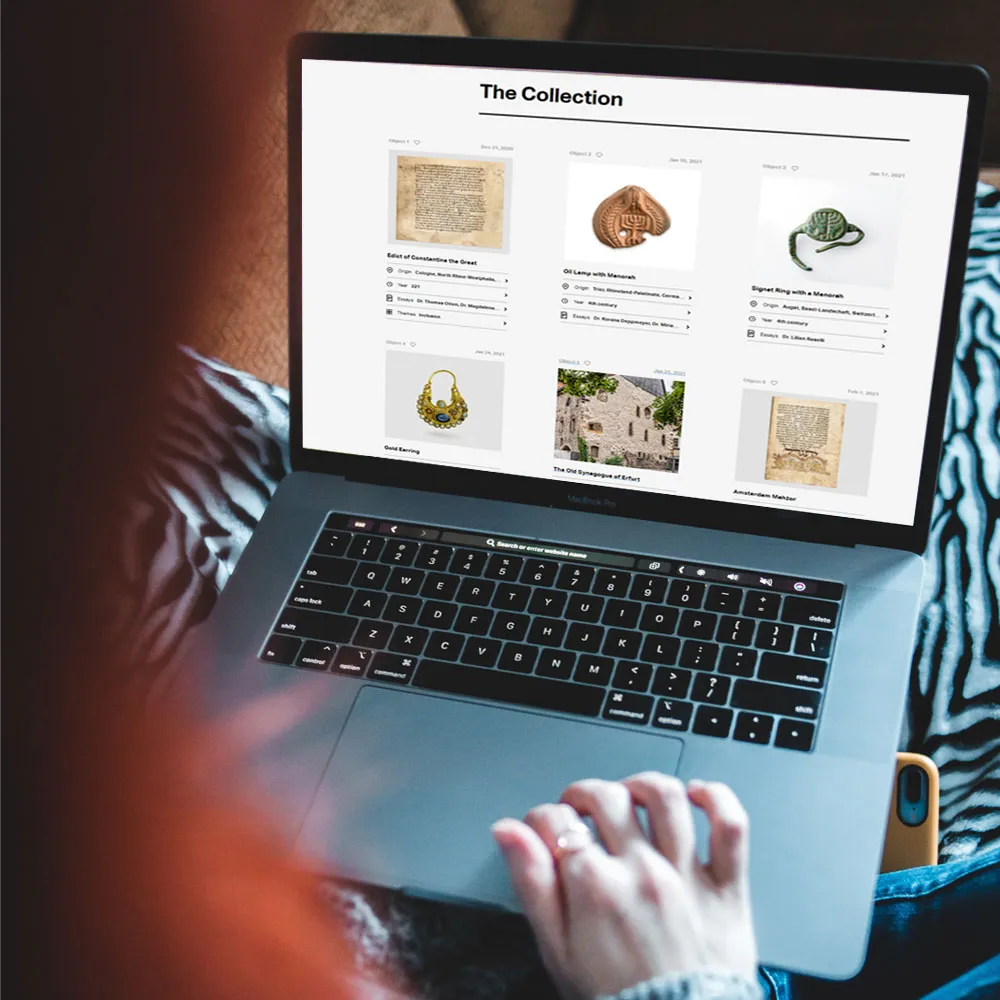
The React-based front-end development allowed for the creation of a user-friendly interface with intuitive navigation, ensuring visitors could explore the virtual museum seamlessly. The responsive design and interactive elements enhanced the user experience, fostering engagement and exploration.
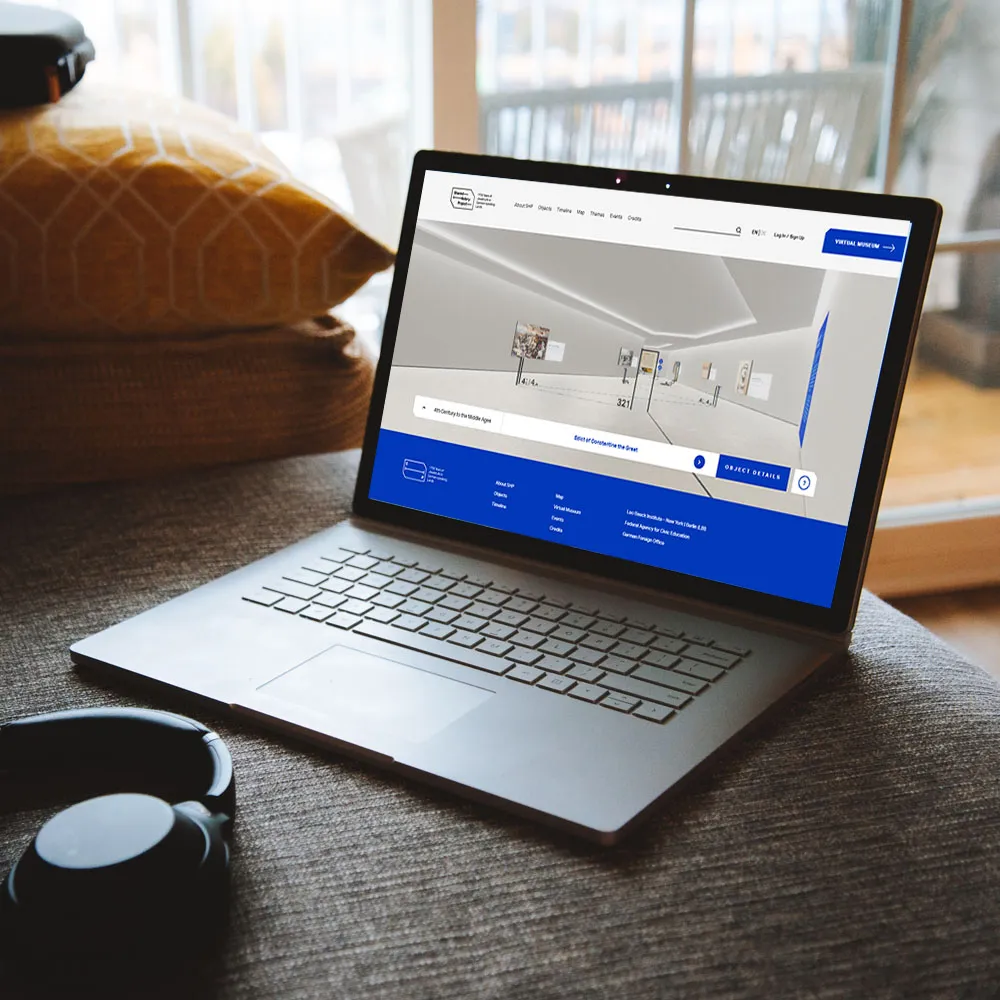
Enhanced Interactivity and Immersion
The combination of React and Node.js facilitated the implementation of interactive features, such as virtual exhibitions, multimedia elements, and educational activities. This interactivity enhanced visitor immersion, enabling them to delve deeper into the history and cultural heritage of German-speaking Jews.
Global Accessibility and Outreach
The online nature of the virtual museum significantly expanded its accessibility, reaching a global audience and promoting cross-cultural understanding. Users from around the world can now access the extensive collection, fostering a broader appreciation of German-speaking Jewish history and culture.
Cultural Preservation and Education
By digitizing and showcasing rare artifacts, documents, and artworks, the virtual museum contributes to the preservation of German-speaking Jewish history. The platform serves as an educational resource, providing valuable insights into the lives, contributions, and challenges faced by this community.
Conclusion
The development of the Leo Baeck Institute Virtual Museum, utilizing React and Node.js, has resulted in a dynamic and user-friendly platform that engages a global audience with the rich history of German-speaking Jews. The combination of React's front-end capabilities and Node.js's back-end functionality has enabled the creation of an interactive, accessible, and educational virtual museum experience. By leveraging these technologies, the Leo Baeck Institute has successfully extended its reach, preserved cultural heritage, and fostered cross-cultural understanding. The project stands as a testament to the power of technology in preserving and disseminating historical narratives in an engaging and accessible manner.